Principle ! When we hear word principle, we expect, first we prepare ourselves then we expect, some hard, metallic words. But Squash and Stretch! Sounds flabby, isn’t it? But remember, these flabby words have evolved cartoons as new generation.
Do you remember the “popping out eyes of wolf in Roadrunner show” or “Flatten Tom under the anvil” or Bunny…..or…….. or…….. .
In all above examples, Squash and Stretch principle is used to create comic effect. But when we use Squash and Stretch with sensitivity, it can be used in naturalistic Animations, too.
The action can be made with and without Squash and Stretch principle, but quality use of Squash and Stretch, enhances action and does it differently.
But be careful, the parting line between perfect Squash & Stretch and unnatural rubberizing is very indistinct. It is very easy to miss the zone, and instantly, the output is rubberized or looks unnatural.
To avoid this, one simple rule is to be followed. The volume of object, being animated, must not be changed. It should neither gain or lose mass, while shape of object can change. Along with this, the weight of object must be monitored to make Animation look believable.
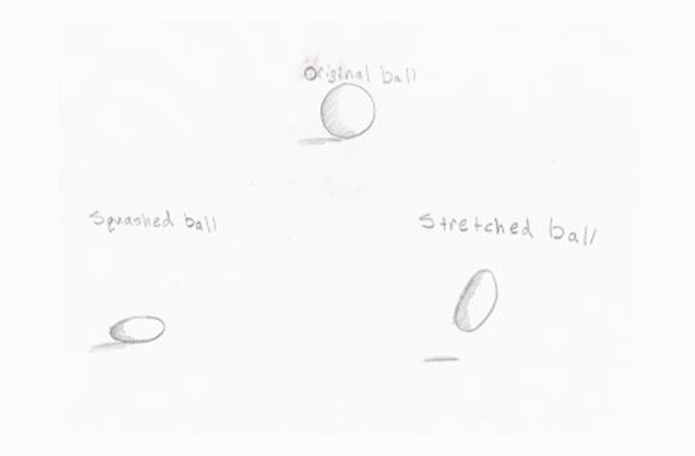
To understand this rule in more detail, consider the object volume as half filled flour sack. If it is dropped on the floor, it will flattened (squashed) to its fullest shape and if picked up by top corners, it will stretched out to its longest shape, but never change its volume. This concept of flour sack was used by Disney Studio.
When it comes to character body movements, character can squash itself within limits of its Anatomy (flour sack limits). While in stretch, the body extends itself beyond normal to some extent (again, flour sack limits).
Lot of talking………Somebody have quote “A picture worths a lot of words”, now I have a quote “A video worths a lot of pictures, hence words”. So, follow the video:
Example of Squash and Stretch on You Tube
OR
This video shows the comparison between two actions, one made without Squash & Stretch effect and other with that.
The aim of ball is same in both cases. “Fall down and move out of screen from right side”. Normal ball follows the aim and complete the task normally, while ball with Squash and Stretch, complete the task differently. Moreover, it have far more ways to complete the task.
Now, we will see the technical side of Squash and Stretch effect, in this video. When ball achieve enough speed in air, it is slightly elongated or gets elliptical. When it hits the ground, it gets squashed in the appropriate manner. The energy stored in the squashed position is released and ball achieve good speed (some energy lost in impact). This movement is startd with elongated shape of ball. With decrease in speed (intermediate position between two successive impacts), ball becomes round again. Here, sequence of squash and stretch cycle is: “Normal-Stretch-Squash-Stretch-Normal”. This is another small rule: “In the end, object regains its original shape”.
Now, this is your today’s exercise- Make simple Animation of bouncing ball. Do it in your way! You can show ball bouncing at same place or from one end to other end or if you are expert, you can show spinning motion of ball by use of parting line or coloured halves, along with bouncing. There is no bar for tool. Use flash or draw on paper or anything you like. Feel free to apply new ideas and you will definitely explore newer things.
(Note: The example video I have given contains several mistakes. I have mentioned in video, as ball with and without Squash effect but it is example of Squash and Stretch effect and not only Squash effect.)
That’s all. In next article, I will be ready with 2nd Principle: Anticipation.
Till then, Bie!!!
“We are committed to CANI! 🙂 ” click here











Though i liked your article but the example on youtube is not right, maybe you should change it. timing and spacing is not right on that one..
Hey Mitali ,
I’ll tell Kiran to change the example or put it myself .. 🙂
Thanks for the constructive feedback .. 🙂